身為端工程師的你還不會CSS中的盒子模型嗎? 那你一定要好好看完這一篇!!
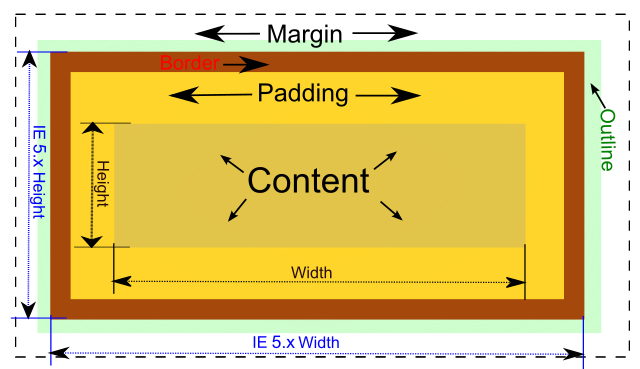
盒子模式 (box model) 是在 CSS 中一個非常重要的觀念。它是前端工程師用來描述一個元素是怎麼樣組成的。以下圖例是盒子模式的式樣:

| 目錄 1. 邊界 (margin) |
邊界
就像我們在盒子模式那一頁看到的圖例,邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。一個盒子有四個邊,所以前端工程師們可以對這四個邊逐一設定:- margin-top (上邊界)
- margin-right (右邊界)
- margin-bottom (下邊界)
- margin-left (左邊界)
在這裡,上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。 這樣寫會不會太麻煩一些? 會!其實定義邊界尺寸的這四行 CSS 碼,是可以濃縮成一行的!以下會介紹:
Margin 邊界簡化 (一行文) 表示法
所有四個邊的邊界可以同時由一個 margin 屬性設定,只有一行文。它的語法如下:margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,邊界的表現跟最前面的例子一樣:上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。 使用這種簡化的表示方法,重點在於數字的順序:第一個值是上邊界的值,第二個值是右邊界的值,第三個值是下邊界的值,而第四個值是左邊界的值。 這種簡化 CSS 的一行文標示方法,還有其他的方式,介紹如下: margin:上 右 下 左; (四個值) 如上方例子所示 margin:上 左右 下; (三個值)
margin: [上面邊界值] [右邊與左邊邊界值] [下面邊界值]
See the Pen margin:上 左右 下; (三個值) by Tedutw (@Tedutw) on CodePen.
margin:上下 左右; (二個值)
margin: [上面與下面邊界值] [右邊與左邊邊界值]
See the Pen margin:上下 左右; (二個值) by Tedutw (@Tedutw) on CodePen.
margin:上下左右; (一個值)
margin: [上下左右邊界值]
See the Pen margin:上下左右; (一個值) by Tedutw (@Tedutw) on CodePen.
其他閱讀
前端工程師不可不會的CSS盒子模型!! (邊框留白篇)
